자세히, 누구나 할 수 있게 Github 꾸며보기
[setup 및 사용 Guideline은 누구나 처음 보더라도 따라 할 수 있게 작성하자 !]
2023년 12월 기준의 간단한 github 프로필 꾸미기를 알아보도록 하자.
해당 가이드를 통해 누구나 실패 없이 한 번에 github profile을 꾸며서 시간을 아낄 수 있으면 좋겠다. :)
가이드 라인 순서는 다음과 같다.
- github 프로필 이스터에그를 이용한 README.md 생성 및 적용
- shields.io를 이용한 뱃지 삽입
- github-readme-stats api를 이용한 나의 github status 시각화
- github의 gist와 pin repo 기능을 이용한 응용 시각화
github 이스터에그와 README.md
github에는 여러 이스터에그가 있다.
{username}.github.io 의 repository를 통한 블로그 web 생성과 같이 repo의 이름을 통한 여러 이스터에그가 있는데,
그 중 하나인 프로필 이스터에그를 사용해서 프로필을 꾸며보자
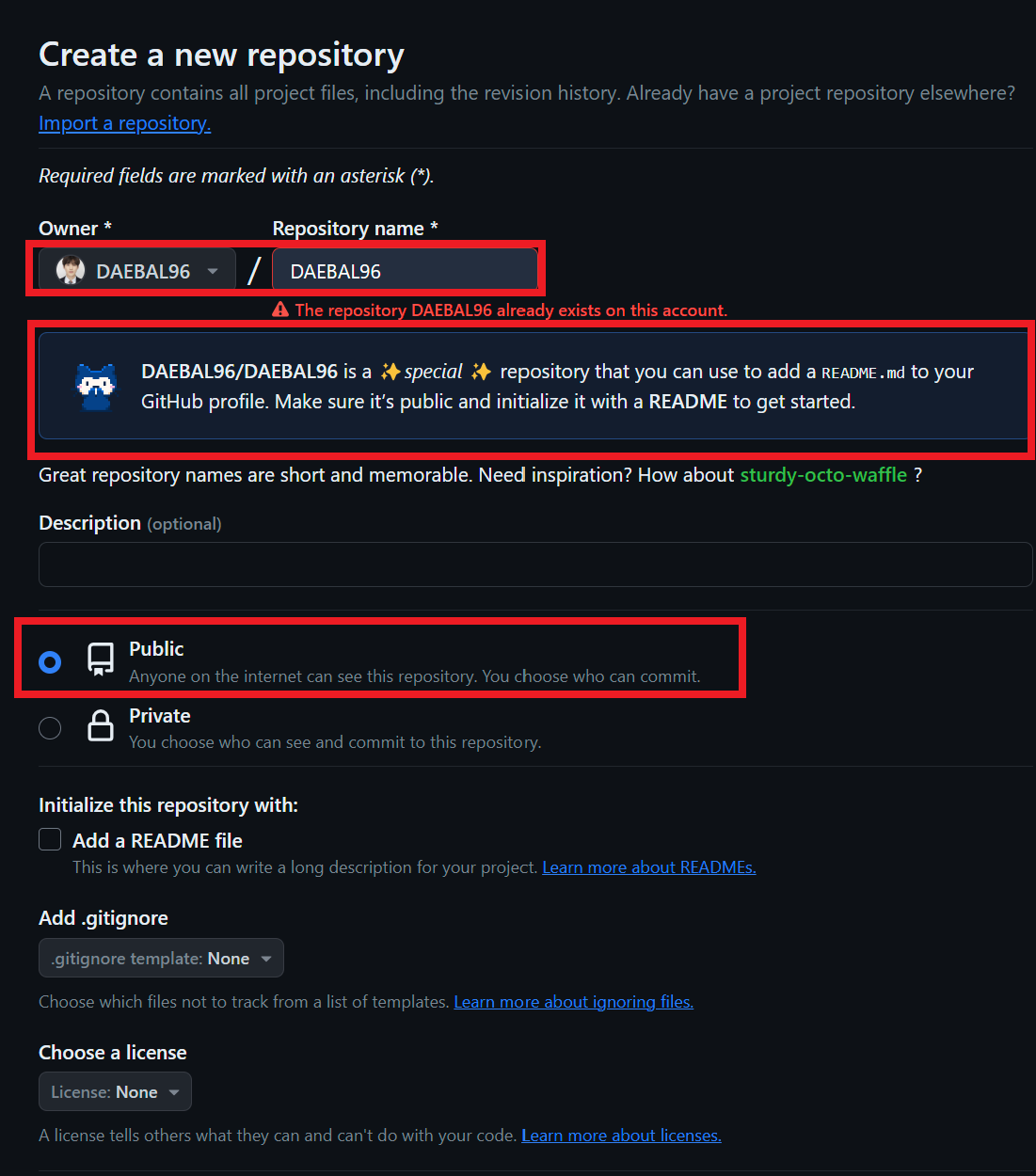
우선 github에 로그인 하여 github user name과 동일한 이름의 repository를 생성하게되면

다음과 같이 나의 Github profile을 꾸밀 수 있는 repo로 지정이 되며,
README.md 파일을 이용해 원하는 resource들을 기재할 수 있다고 되어있다.
이 때 해당 repo를 Public으로 지정해야 나의 github를 방문하는 외부인들도 확인할 수 있으므로 주의하자. :)
Add a README file Add a README file을 활성화해서 초기 README file을 두고 자동 git repo init을 해도 되며 따로 local 워킹스페이스에서 README.md 파일을 만들어서 git init 후 push하여 해당 repository tree를 생성해줘도 무관하다.
이후 README.md 파일을 수정, repository 업데이트를 해주면 자동으로 github의 profile에 Markdown 파일이 임베드되어 프로필이 갱신되는 것을 볼 수 있다.
shields.io를 이용한 뱃지 만들어보기 !
여러 repo 및 라이브러리를 참고하려고 github를 들어가다보면

프로필에 이런 뱃지들이 박혀있는 것을 볼 수 있는데, 이 뱃지는 markdown의 html 특성을 이용하여 html 태그를 이용해 link를 하이퍼링크하거나 이미지를 지정할 수 있다.
나만의 프로필 꾸미기 첫 단계로 이 뱃지를 만드는 것 부터 시작해보자
뱃지는 shields.io에서 제공하는 api를 통해 불러올 수 있으며, 이 때 api의 파라미터 값은 simpleicons.org에서 검색하여 내가 원하는 파라미터를 넣어주면된다.
이제 간단하게 내가 원하는 뱃지를 만들어보자 !
1.Github 프로필 Repository의 README.md에 다음과 같은 html 코드 입력
<img src="https://img.shields.io/badge/Tistory-eb531f?style=flat-square&logo=Tistory&logoColor=FFFFFF"/></a>위와 같은 코드를 우선 README.md에 입력해보고 repository update를 해보는 것도 좋은 방법 !
2.API 파라미터를 수정하여 원하는 뱃지 생성
https://img.shields.io/badge/{badge text}-{color HEX code}?style={badge style}&logo={icon name}&logoColor={logo color HEX code}API request 파라미터는 다음과 같다.
- badge text : badge의 안에 들어갈 text
- color HEX code : badge color HEX code
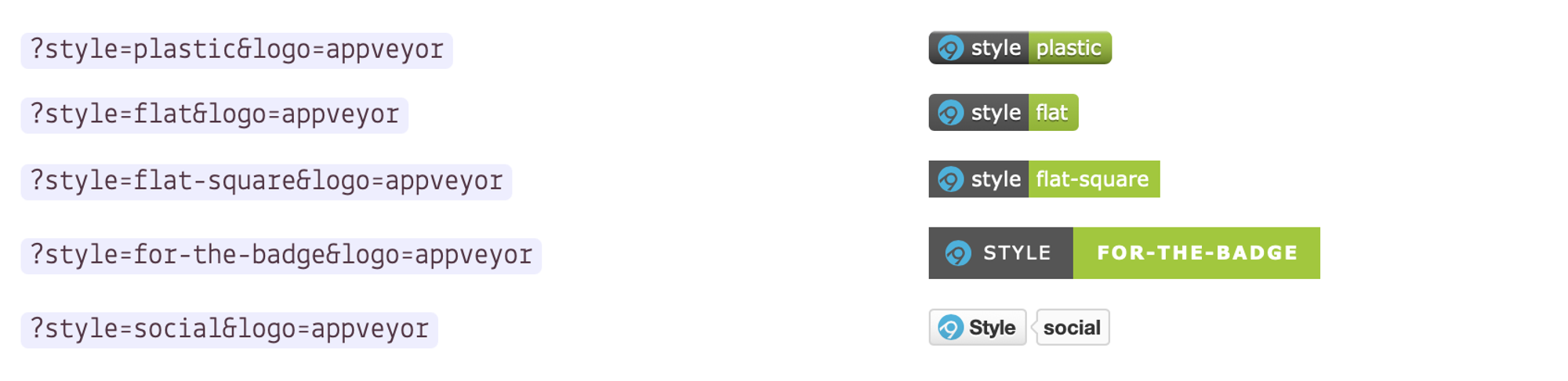
- badge style : 원하는 badge style 파라미터를 입력
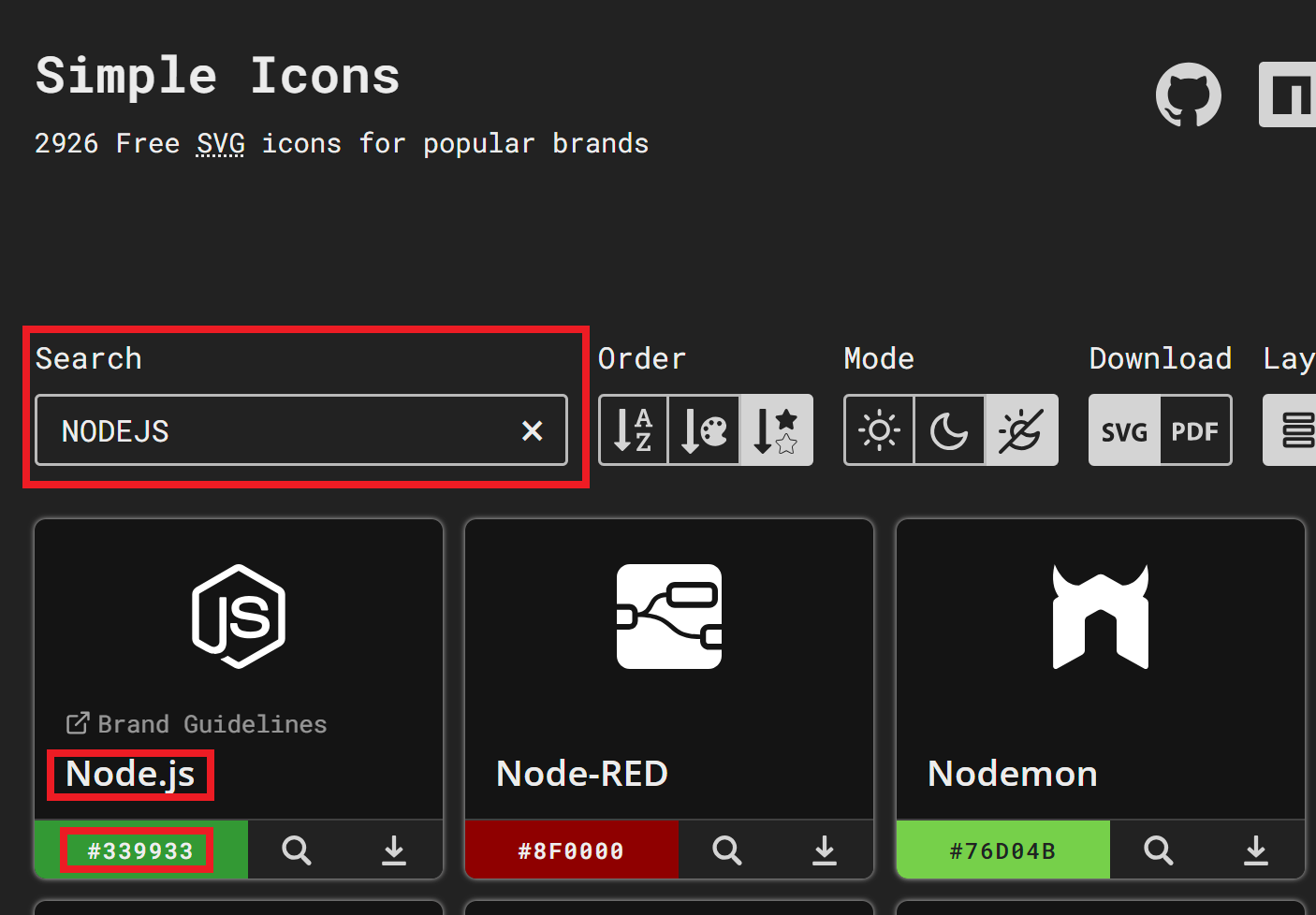
- icon name : simpleiconms.org 에서 원하는 tool 및 플랫폼의 icon을 검색해서 기재
- logo Color : 넣어줄 logo의 color HEX code
HEX code를 기입할 때 # 은 생략하고 16진수만 입력

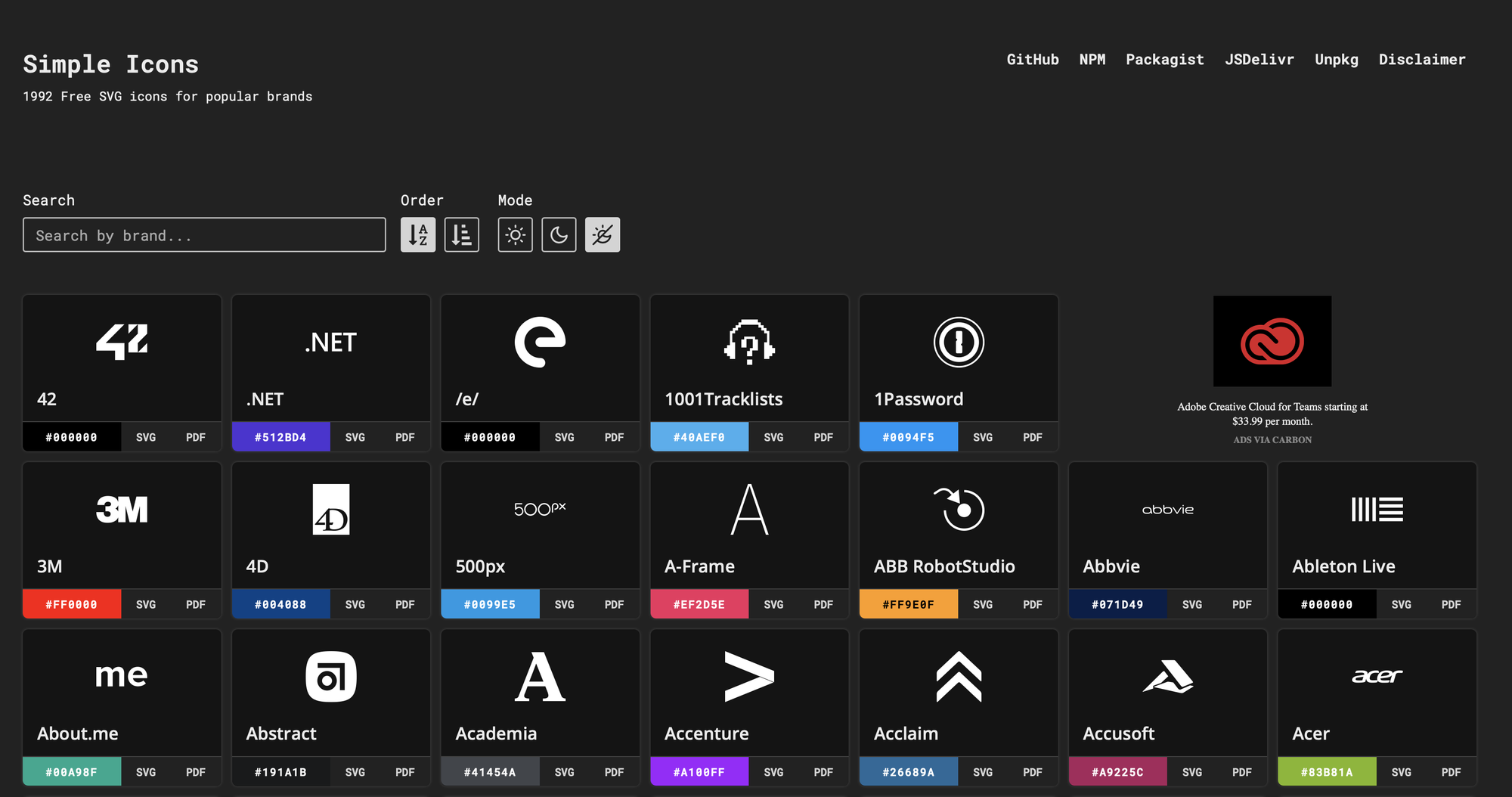
Simple Icons 사이트에서 아래와 같이 여러 아이콘에 대한 정보를 얻을 수 있다.
icon name = Node.js, color HEX code = 339933


추가 기능 및 파라미터는 shields.io에서 확인 가능하다.
3.git push를 통해 Git repository update 후 github 프로필 확인
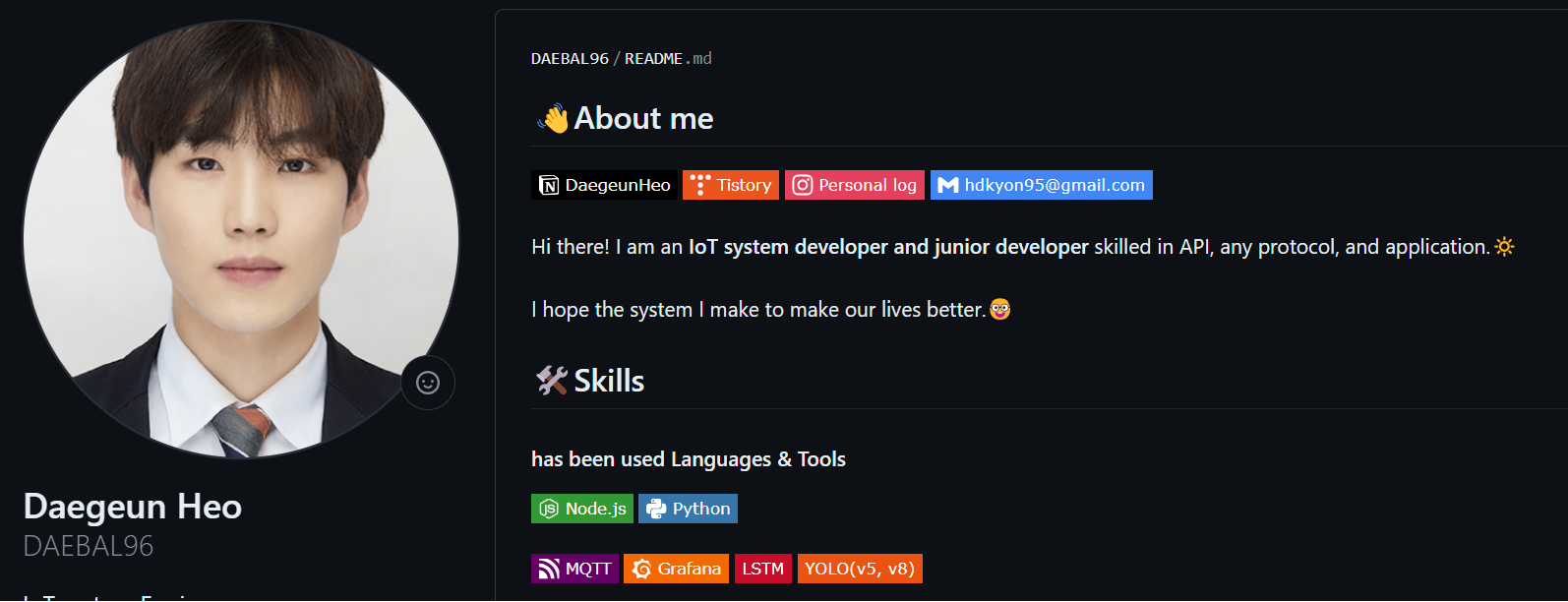
위의 html 코드를 README.md에 적용한 뒤 github repository에 commit 및 push 해주면!

이렇게 나의 github 프로필에 내가 작성한 markdown 및 임베드된 badge가 생겨났음을 확인 가능하다.
github-readme-stats API를 이용한 나의 github status 시각화
이것만으론 아직 밋밋해… 조금 더 나아가서 다른 api까지 동원해보자 !
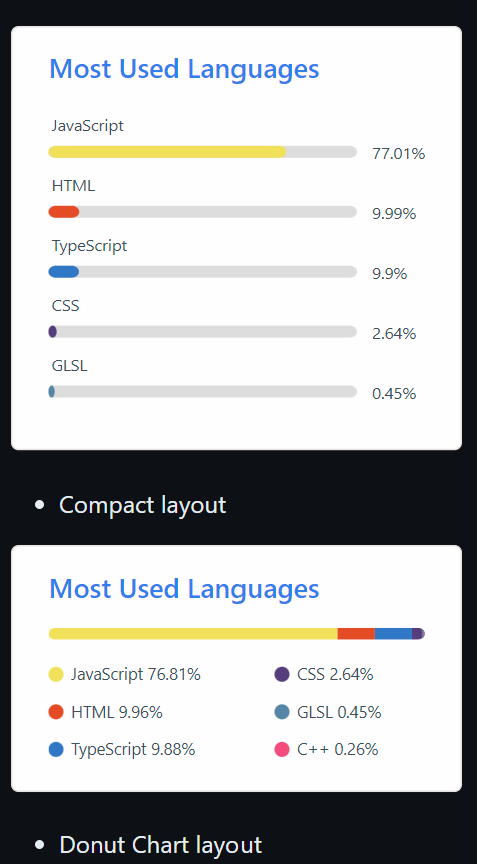
아래는 여러 깃허브 프로필에 들어가보면 많이 보이는 아래와 같은 대시보드들...


위의 대시보드들은 github-readme-stats의 라이브러리에서 제공하는 api를 통해 나의 README.md에 적용할 수 있다.

README.md 파일에 위와 같은 간단한 코드만 입력해주면 적용 가능하며,
github_username 에는 본인의 github id를 입력해주면된다.
해당 api를 통한 github status 시각화는 다음과 같은 특징을 가진다.
- 일정 시간마다 파라미터로 입력된 github id의 status를 갱신(이 때 만약 REAME.md를 update하게되면 인터럽 갱신)
- private repo에 대한 stats는 불러올 수 없음 public repo들에 대한 값만 stats한다.
더욱 자세한 기능들은 아래의 repository를 통해 알아볼 수 있다.
GitHub - anuraghazra/github-readme-stats: :zap: Dynamically generated stats for your github readmes
:zap: Dynamically generated stats for your github readmes - GitHub - anuraghazra/github-readme-stats: :zap: Dynamically generated stats for your github readmes
github.com
[productive-box] gist 및 Pin repo를 이용한 github status 시각화 및 서비스
이번엔 Git gist에 productive box build 라이브러리를 fork하여 내 프로필에 나의 git status를 시각화하는 방법을 알아보자.
github gist란?
: github에서 제공하는 간단한 임베드 및 공유를 가능케해주는 서비스이다.
이러한 gist를 사용하여 시각화 라이브러리를 나의 gist에 fork 하고, 이를 이용해 github 프로필에 github status를 표기해보도록하자
사전 작업 및 순서
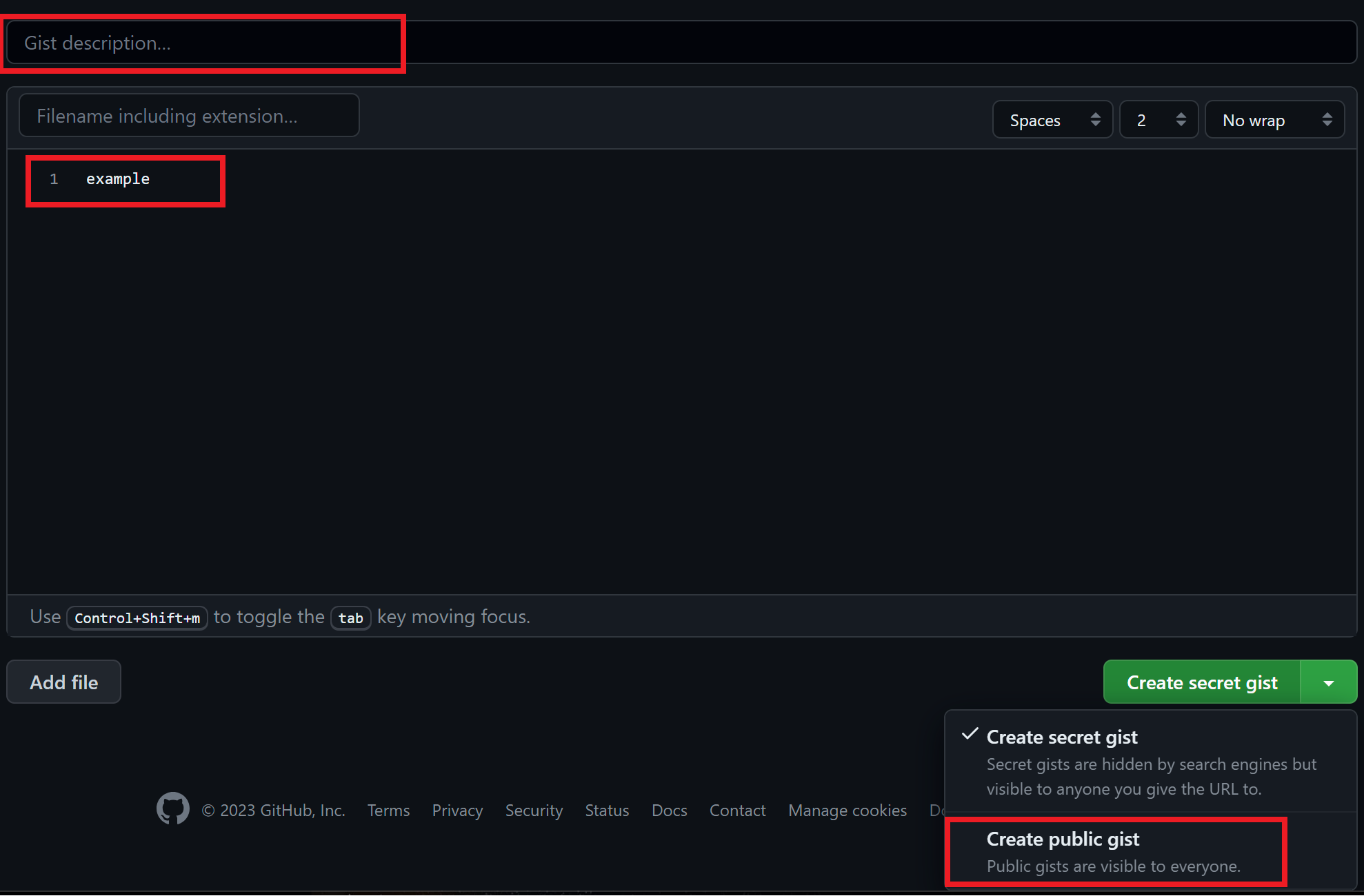
1.gist.github.com에서 public으로 신규 gist를 생성한다. 내용은 향후 자동으로 업데이트 될 예정이므로 자유롭게 작성하고, 제목은 blank → fork된 라이브러리 이름으로 변경될 예정이므로 비운다.
2.github 토큰생성 페이지에서 gist와 repo scope를 활성화하여 token을 발급한다. 이 때 발급된 토큰은 페이지를 빠져나가면 다시 얻을 수 없으니 클립보드 등에 잘 저장해둔다.
우선 gist를 생성해보도록 하자 gist.github.com 로 들어가서 나만의 gist 생성을 해준다.


repository fork를 위한 gist를 생성 시 유의 사항
- gist 제목을 비운다.
- public gist로 생성한다.
- gist id를 클립보드에 저장(이후 fork된 라이브러리 runnig 시 변수로 사용)
gist 생성을 마쳤다면 이제 내 gist에 외부 repository가 fork 후 action 할 수 잇도록 참조 할 token을 발급해주도록 하자
github token 생성 순서
- github 우측 상단 프로필 사진 클릭
- setting -> Developer setting -> Personal access tokens -> Tokens(classic) -> Generate new token(classic)
- repo, gist를 체크해주고 token 생성
- 이후 해당 페이지를 넘어가면 token은 다시 볼 수 없으므로 클립보드에 저장
여기까지 사전 작업을 끝냈다면 이제 원하는 라이브러리를 fork하고 이를 나의 gist에서 Action 시켜보도록하자
“productive-box” fork 및 gist Action 순서
- productive-box-github Repository로 이동해서 우측 상단의 fork 클릭
- fork 되어져 생성된 나의 repository의 productive-box로 이동
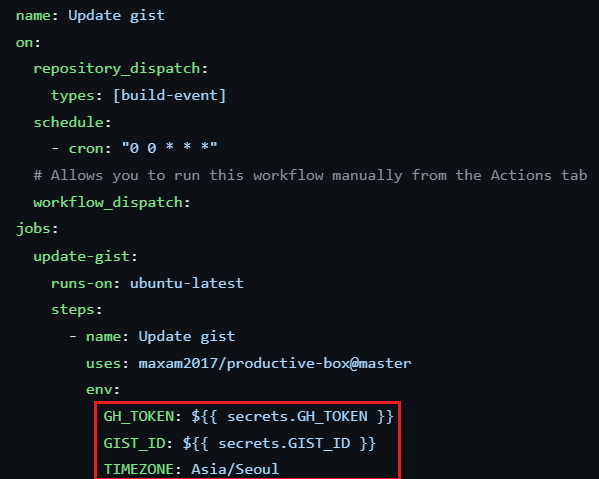
- .github/workflow/Schedule.yml 파일을 아래와 같이 수정

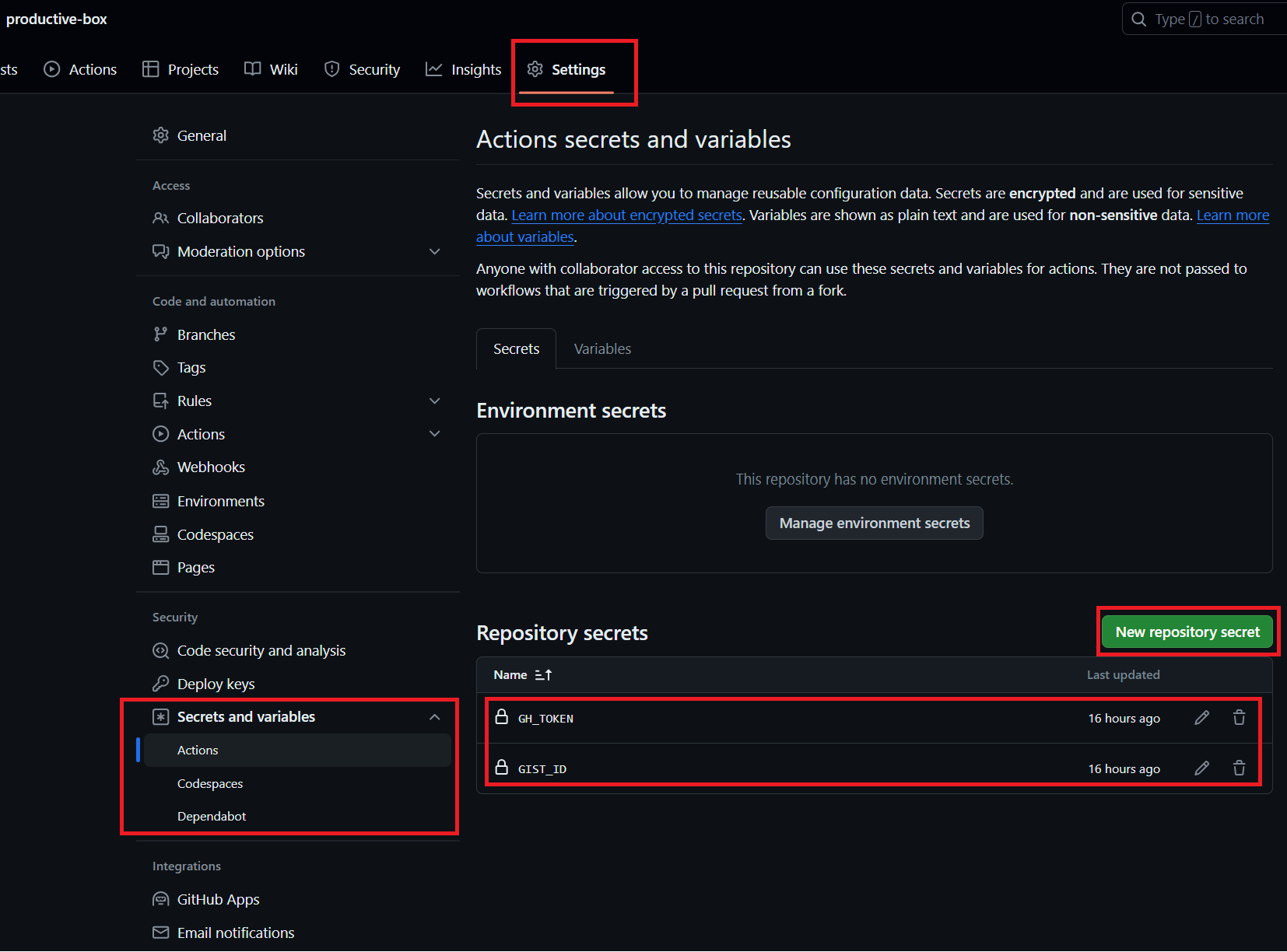
4. fork하여 생성한 나의 "productive-box" repository settings로 이동
5. Secrets and variables -> Actions -> New repository secret로 이동
6. Name 에는 GH_TOKEN그리고GIST_ID 를 입력 한 뒤 각 변수의 Secret 에 저장해둔 token 값과 gist id를 입력

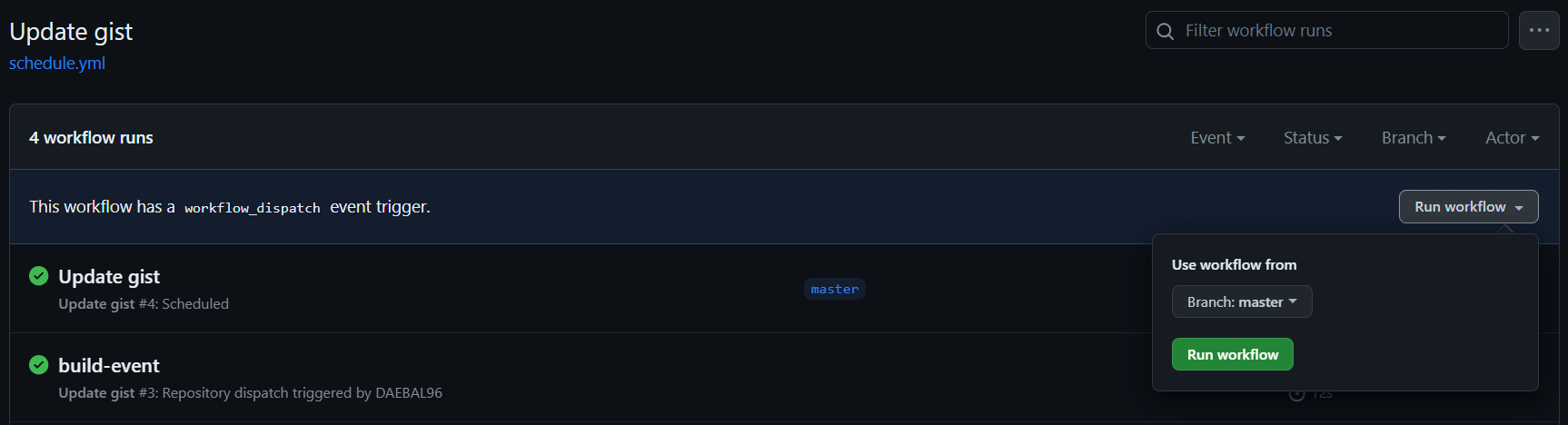
7. 이후 "productive-box" repository의 Actions → Update gist 로 이동하여 Run workflow 를 실행

위의 과정을 모두 정상적으로 수행하면
gist update(README update) 이후 fork된 라이브러리에서 내가 입력해준 gist를 기반으로 프로젝트를 build하게 되고 이후 해당 request가 있을 때 마다 결과를 output해주게 된다.
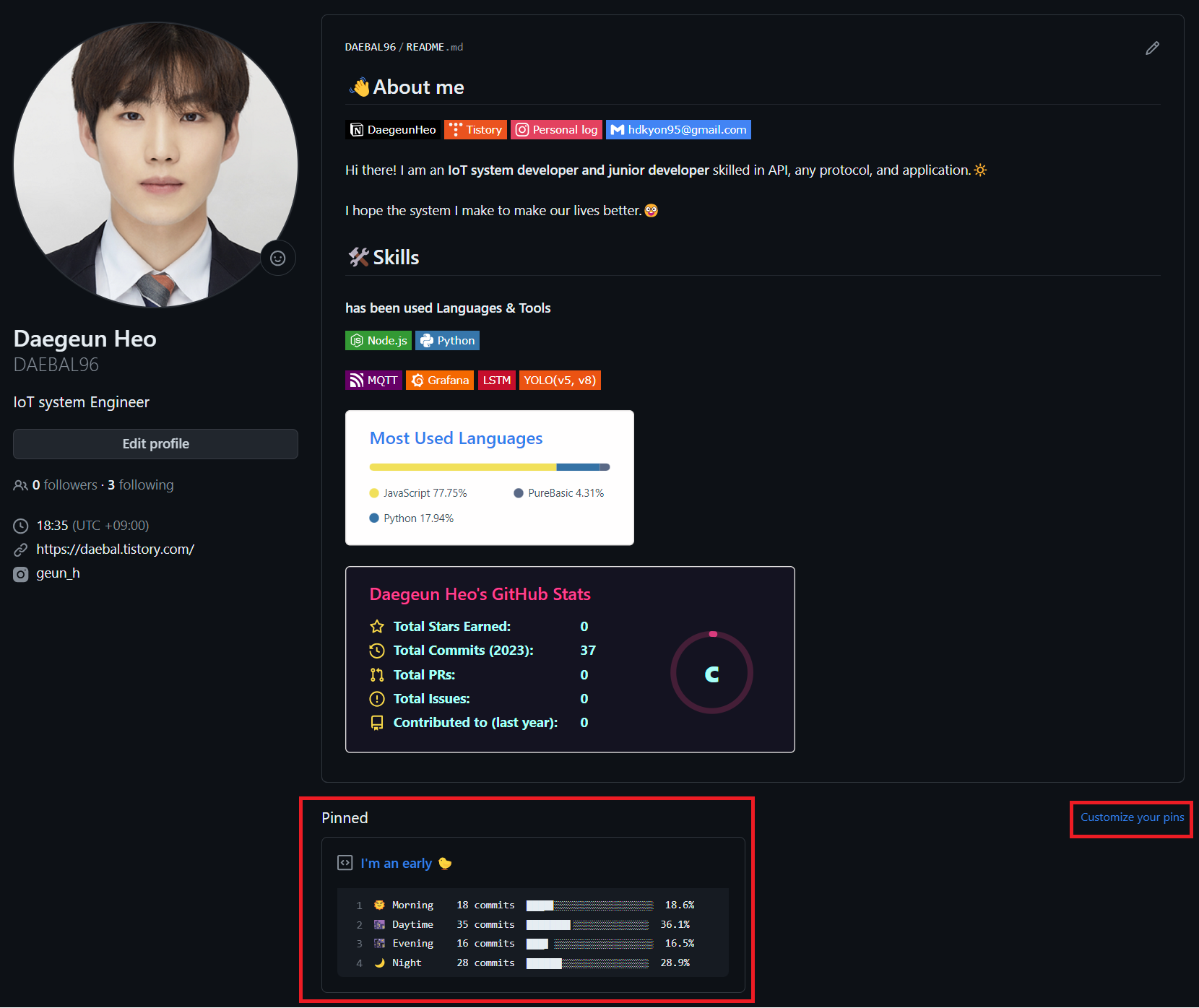
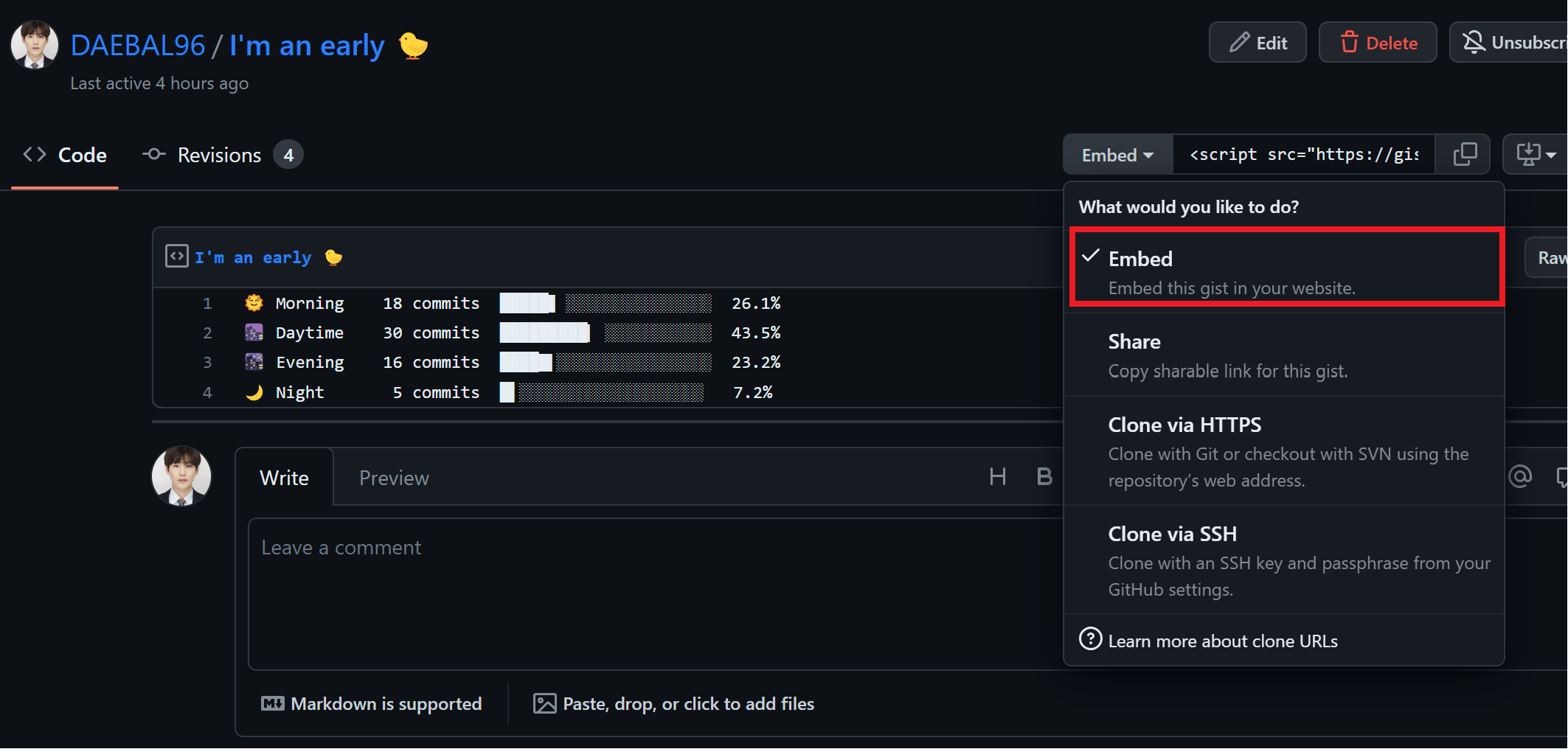
이후 github 프로필로 돌아와서 Customize your pins 를 통해 해당 repo를 고정시켜주면

위와 같이 프로필 하단 Pined 에 gist의 결과가 임베디드 되는 것을 볼 수 있다.
추가로 gist는 github 말고도 다른 web 또는 블로그에서도 사용이 가능한데
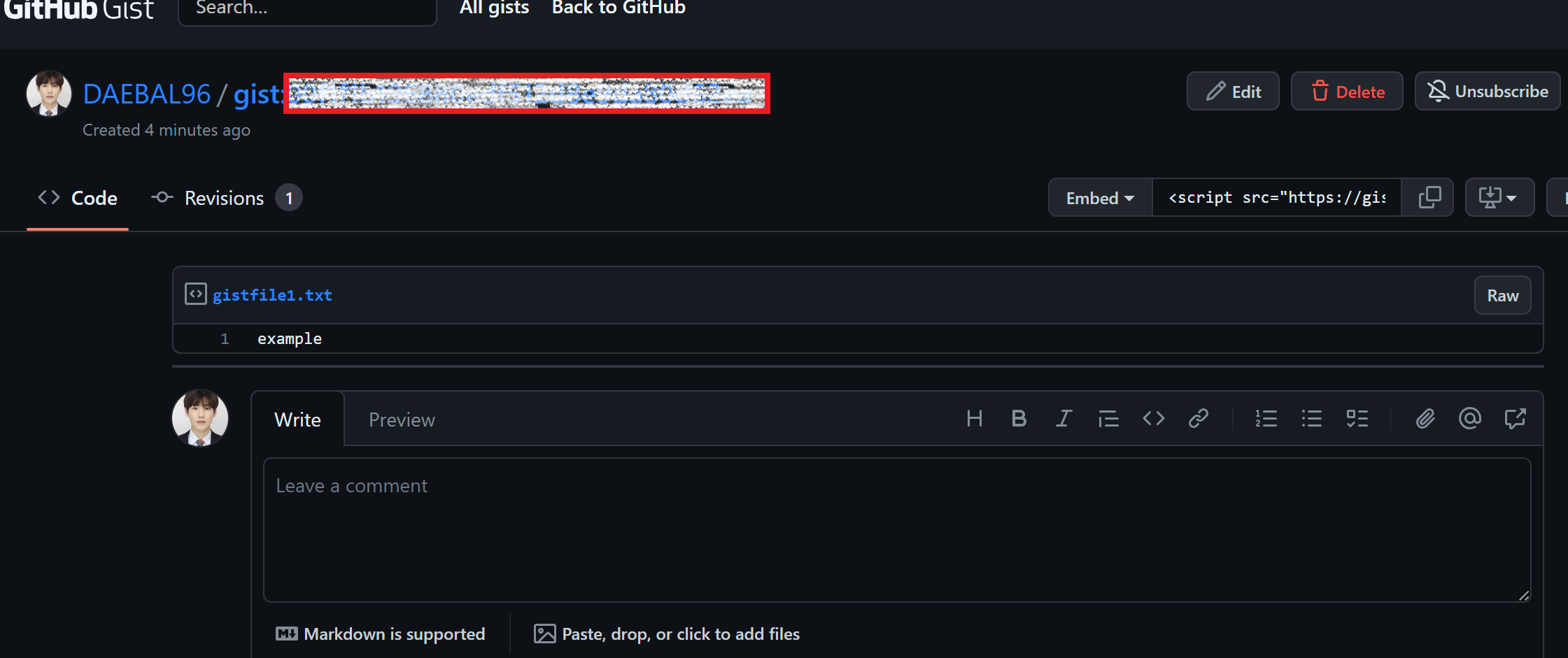
위의 과정 이후 gists 목록에서 내가 만든 gist를 보면

이렇게 js resource로서 임베드도 가능하다.
(자신의 blog 또는 web에 임베드 해보는 것도 좋은 방법 !)
개발에 몸담은 여러 분야의 엔지니어들에게 현시점에 반 필수적인 버전관리 플랫폼
누군가는 효과적인 버전 관리를 위해서, 누군가는 자기 개발을 위해서, 누군가는 취업을 위한 포트폴리오를 위해서 Gibhub는 여러 사람에게 이용되고 있다.
하지만 늘 그렇듯 시작은 힘들고, 주기적인 commit은 더욱 힘들고 쉽지 않은 게 현실(팀 프로젝트라면 다르겠지만... 자기 개발을 위한 Github 관리는 쉽지 않다.)
이러한 정신을 조금이라도 독려하기 위해선 Gibhub에 대한 관심과 흥미가 필요했다.
이에 Gibhub를 통해 어떤 프로젝트든 시작하기에 앞서 나만의 Gibhub를 먼저 만들어보고 시작하는 게 어떨까? 아마 필자가 그랬듯 그리고 현재도 그러하듯 자신의 프로필만 꾸미더라도 매일 1 commit 정도는 하고 싶어질지 모른다 :) !

